前端在2022年可谓百花招展,很多新框架、技术名词涌现,对行业发展有着举足轻重的影响。
作为开发者,我能强烈地感受到生态中每个环节展现出的丰富多变性:框架、工具链、编程语言、浏览器规范,甚至是未来web的发展走势。
这篇文章将对这些变化做一个简单归纳,试图从中挖掘启发点(Inspiration)或者梳理技术脉络(Roadmap),有助于将来我们更好的学习与决策。
🥣大盘
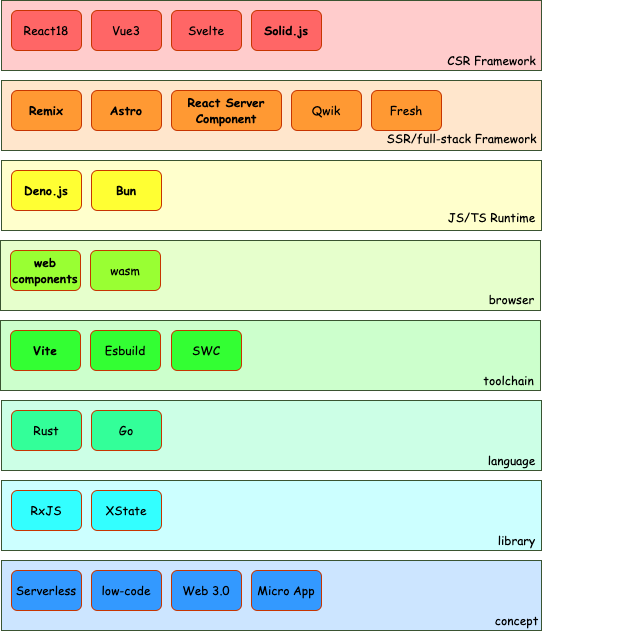
整个技术大盘将从:
- CSR框架
- SSR/full-stack框架
- JS/TS运行时
- 浏览器
- 工具链
- 编程语言
- 功能库
- 行业概念
这几个方面进行探索,如果有缺失的方向和领域欢迎留言补充 🌳
🔍 探索
CSR Framework🧩
https://trends.google.com/trends/explore?cat=31&date=today%205-y&q=React,Angular,Svelte,Vue,solid.js
趋势对比:在CSR领域仍然是Angular,React,Vue占据大量市场份额,Svelte和Solid.js作为后起之秀还有较长的一段路要走。
React18
- 更新
- 默认支持concurrent模式:真正把fiber架构优势发挥出来,「优先级+Virtual Dom Diff可中断」让紧急事件(用户输入等交互)不再会被阻塞,提高页面流畅度
- 默认支持Suspense:以一种更加合理的方式处理loading逻辑
- React Server Components[WIP]:「解决瀑布流组件交互体验+减少运行时体积」,待会在分析Remix部分会一起对比分析
- React Forgot: 解决useMemo和useCallback使用心智负担的问题,待会在分析solid.js部分会一起对比分析
- 总结
- 升级到React18之后,借助concurrent模式可以在基本无感知下进一步提升React网页性能,另外开发者根据官方建议广泛使用
Suspense组件以及useTrisition和useDeferedValue等hooks可以进一步优化网页交互体验和速度。 - 个人认为在Vue3以及Solid.js推出后原本React引以为傲的「大厂标配,代码可维护性强」以及「jsx灵活度」两个优势已经不复存在,目前React唯一的特殊点是唯一使用fiber架构来渲染的框架。关于这个点,我个人的看法是fiber架构的优势只有在dom结构每帧都进行了大量的修改更新的场景下才能发挥优势,而大部分(可能90%)的网页结构还是偏稳定因此响应式的更新可能会更加高效(PS:尤大有在推特发表过类似的看法)
- 升级到React18之后,借助concurrent模式可以在基本无感知下进一步提升React网页性能,另外开发者根据官方建议广泛使用
Vue3
- 简单介绍
- 总结
- 简单项目的首选框架,「响应式+Composition API」让你在最快时间开发完成一个优雅可维护的前端工程
- 对于偏复杂的项目,可以根据团队成员对于Jsx和模板的接受程度与React进行选型比较,对于既喜欢响应式又喜欢JSX的场景十分推荐考虑Solid.js
- 尤大在Vue3的未来规划中有聊到,未来可能会尝试考虑去掉virtual dom这一层(已经有相应式的机制下virtual dom是否有必要确实值得商榷),更进一步向Svelte和Solid.js靠近,尽情期待Vue4?
Svelte
- 简单介绍
- 完全基于模板,不支持jsx
- 在编译器完成了到dom的转化,完全没有virtual dom层,纯粹的响应式驱动试图更新
- 总结
- 与Vue3的对比,可参考这个回答:
- 更简洁的语法(定义响应式变量,指令等)
- 没有runtime,包体积更轻量
- 与Vue3的对比,可参考这个回答:
Solid.js ⭐
- 简单介绍
- 采用响应式更新,和Vue3/Svelete很类似,与react hooks的immutable理念不同
- 响应式使用了库:https://github.com/adamhaile/S
- 编译vs运行时:不用virtual-dom,而是在编译器(类似svelte)确定更新dom的操作,也与react的fiber架构完全不同
- 基于作者ryan另一个包dom-expressions,借助了web components里面的template原理
- 采用响应式更新,和Vue3/Svelete很类似,与react hooks的immutable理念不同
- 总结
- 「响应式+JSX」的首选
- 个人觉得未来有机会超越React成为最流行的CSR框架,即保持了React的Hooks和JSX,又通过响应式减少了心智负担
总结
未来CSR框架趋向一致(除了React的fiber),对于开发者而言是一件好事。另外,随着浏览器规范的不断更新以及full-stack框架的不断壮大,未来CSR框架甚至可能会走下历史舞台,runtime的优势毫无疑问是会逐渐下行的
SSR/full-stack Framework🧩
趋势对比:Next.js占据大头,Remix,Astro迎头赶上,Qwik和Fresh正在兴起
Next.js
- 简单介绍
- 总结
- 可以做静态网站(static website),也可以做全栈网站
- 基于Vercle强大基站以及对个人用户的友好对待(免费),对于个人建站来说Next.js毫无疑问是第一选择!
Remix⭐
- 简单介绍
- 一句话:借助了http cdn cache特性以及nested route等预判策略,在不采用SSG的方式下另辟蹊径实现了对数据的预加载,解决了瀑布流场景以及其他网页速度加载和体验问题
- 可以认真读一下作者本人对于Remix和Next.js的对比,虽然可能有部分缺乏客观的内容(比如实验数据等)但其从原理上的分析基本是正确的,从中也能看到Next.js在一些场景的弊端。简单版本的话也可以看看这个回答
- 也建议读一下作者本人对于Remix和React Server Components的对比,可以看到RSC在一些场景的弊端以及Remix是如何解决的
- 总结
- Remix确实提供了一种优化网页性能的新思路,但以目前的成果来说还远远没有把Next.js替代的程度。个人认为SSG和RSC在某些场景还是会更有优势:第一是如果只是某几个组件需要做性能提升,把这几个组件做成RSC就可以解决问题,没必要上Remix;第二是瀑布流在某些场景还是更符合逻辑的(比如有着复杂多条瀑布流向,提前请求所有数据并不是很好的选择
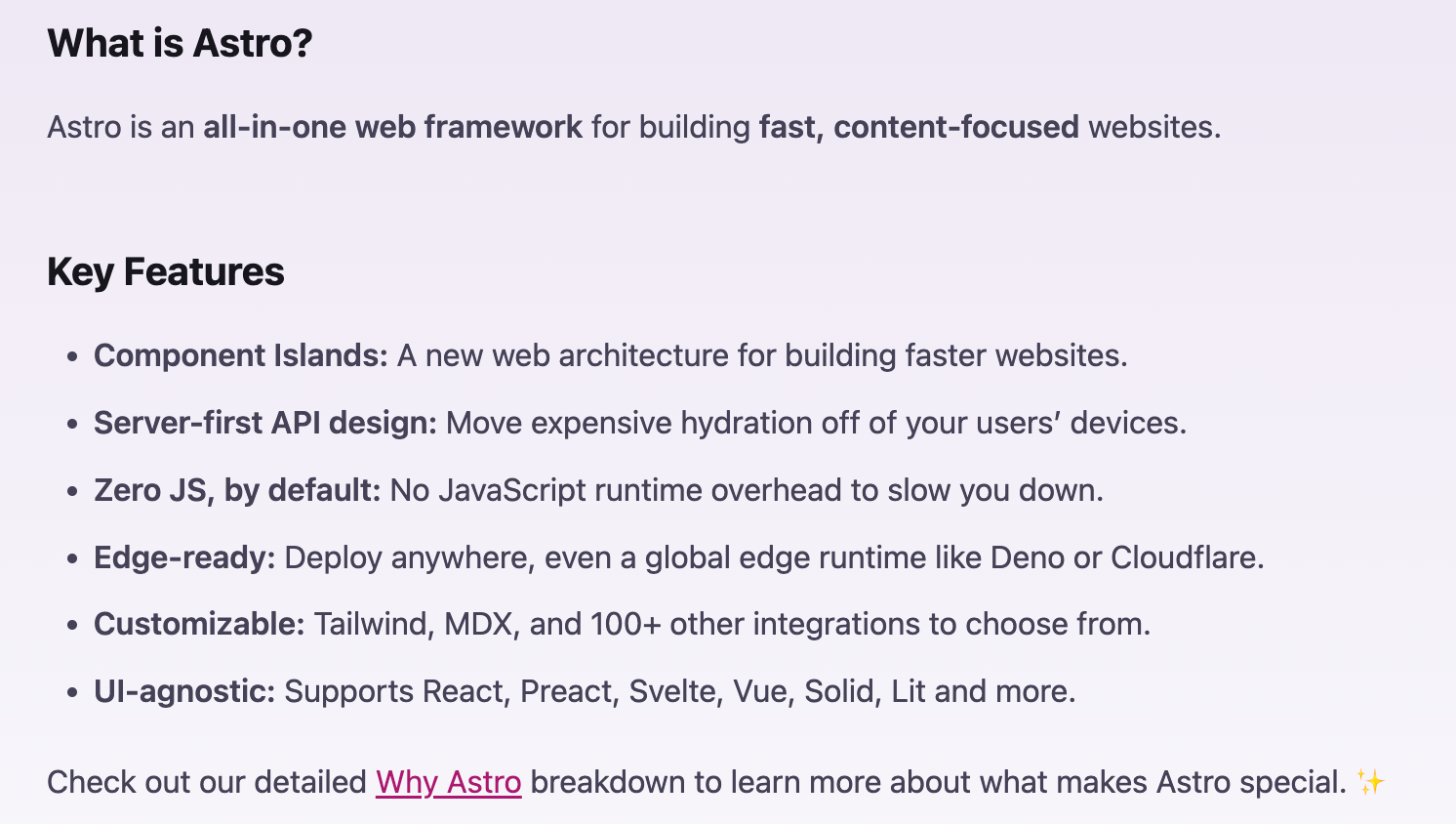
Astro⭐
- 简单介绍
- 一句话:把任意UI框架(React, Vue3, Svelte, etc.)的页面代码转移成完全静态的html,其中动态数据部分创新性地用Island Architecture(岛架构)来实现partial hydration(局部注水),从而解决传统SSR需要全局hydration(因此需要等待所有js加载完毕)带来的用户体验问题
- 作者是Fred Schott,Snowpack的作者
- 总结
- Island Architecture(岛架构)的代表作,较大提升了Hydration性能,支持任意UI框架也是主打的一个亮点,不过类似这样大而全的套餐倒是可能会让人觉得相对累赘
Qwik⭐
- 简单介绍
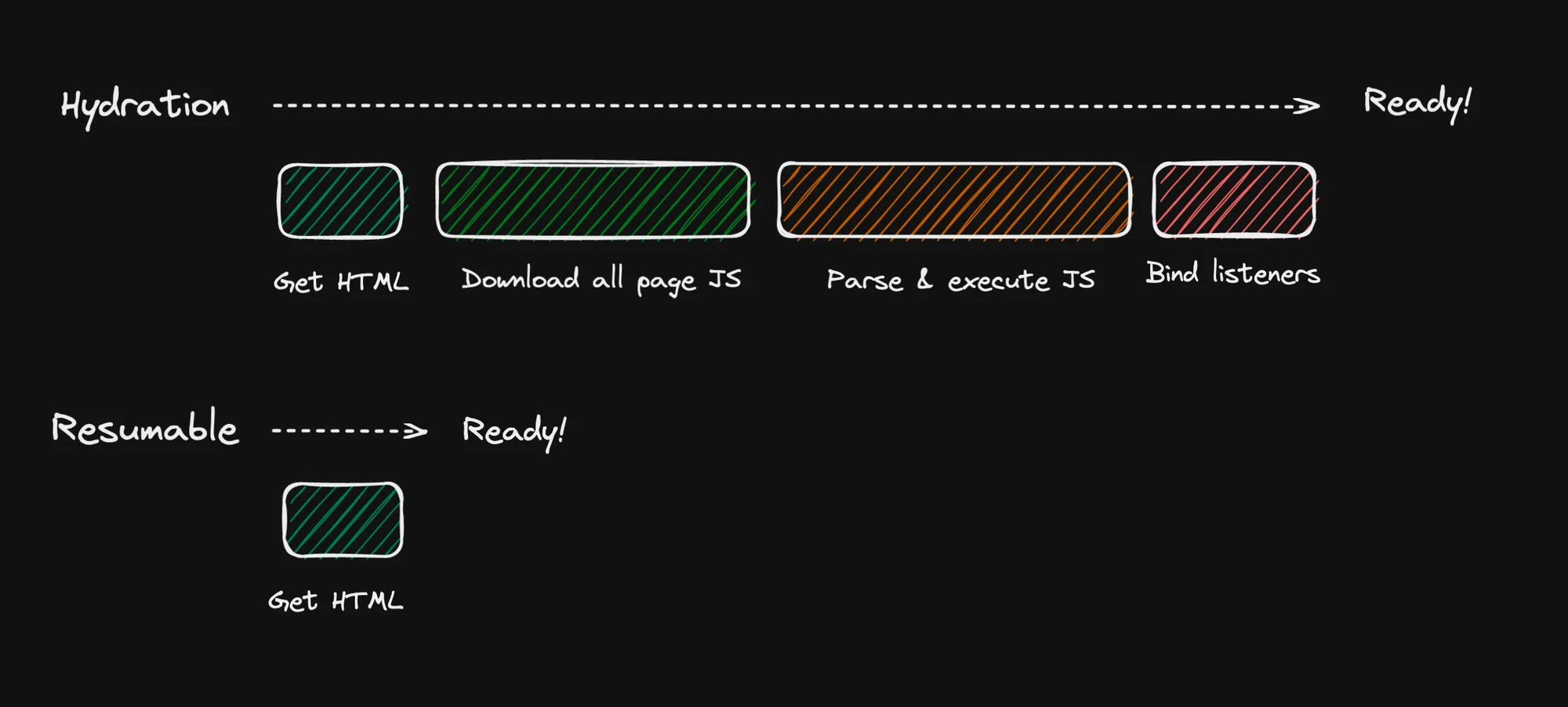
- 采用的是另一种思路Resumable :Resumable意味着可以任意重新渲染一个组件因此不再需要hydration(借助了把数据存在html、响应式感知组件更新、serialize state等一系列策略)
- 另一个亮点是Lazy Loading:访问到某个dom才去加载它的事件和代码,可以在不需要手动code spliting解决js加载性能问题
- 作者是Misko Hevery,Angular原作者,这篇文章是Ryan Carniato(Solidjs作者)对框架的高度评价,Ryan Carniato本人也是比较讨厌Hydration的
- 总结
- 目前唯一一个尝试以out of order方式重渲染组件的框架,试图从较高的纬度重塑网页开发模式,是一个很大胆也很创新的尝试!
Fresh
- 简单介绍
- 也是类似Astro采用的Island Architecture(岛架构),由Deno.js原班人马打造
- 总结
- Deno领域SSR比较好的一个选择,目前还有不少问题有待修复,期待继续发展
总结
- 随着强大对手的崛起,以及浏览器不断的迭代,很多新的方式(Remix的预判加载数据、Astro的岛注水、Qwik的Resumable)正在被不断探索,未来SSG/SSR可能会成为历史,毕竟传统的Hydration确实是低效的(在client重新render一遍server已经render过的内容),「静态网站/全栈工程」有望以更合理、更高效的方式被开发和运行
- 学习 SSR/full-stack框架是一个很好的机会去尝试成为一名真正的全栈工程师,在工程里你可以操作数据库、可以设置缓存,发挥你的想象力去接触更多的业务逻辑
JavaScript Runtime🧩
目前为开发者熟知的两大JavaScritp运行时:浏览器和Node.js,其中Node.js作为更偏后端的运行时在性能和开发体验有着不尽如人意的表现,为此一些新的JavaScript运行时应运而生
Deno.js
官方文档
- 简单介绍
- Node.js原作者Ryan Dahl停止维护Node.js后当前核心在做的新JS运行时,由Rust和 C++编写
- 核心亮点:「原生支持TypeScript」、「安全性」、「url import」
- 总结
- 客观来说目前Deno.js的生态不兼容Node.js仍然是一个比较大的问题,不过最近Deno团队在八月声称这个问题很快就会解决
- Deno.js虽然是基于Rust编写,但在最近的几次benchmark中数据并不是十分亮眼,团队表示主要问题是因为还没有时间对Rust进行深度优化,优化任务目前也已提上日程
- 个人认为Deno.js并不是为了取代Node.js,而是希望未来在Serverless普及的时代,提供一种可快速开发及高效运行的sandbox沙箱环境给到JavaScript/TypeScript,例如FaaS或者其他仍然在被探索的使用场景,让我们敬请期待
Bun
- 简单介绍
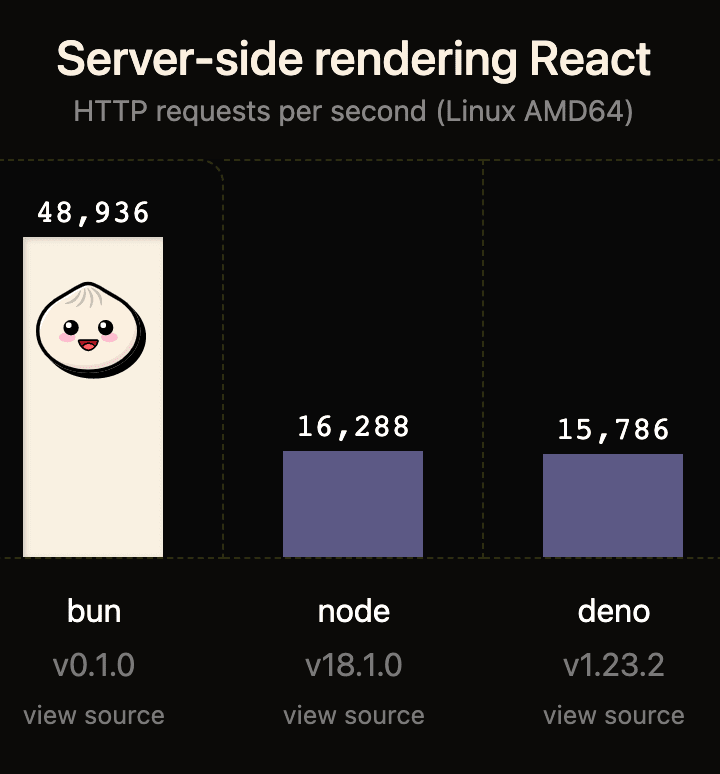
- 以速度著称,较有潜力,但其真实表现还有待社区进一步实践验证
- 使用Zig语言开发,在社区是一个比较新颖的选择
- 总结
- 持观望态度,在已有Node.js和Deno.js的生态下能否脱颖而出,另外在Deno.js未来优化了性能之后还能否以速度著称
总结
JavaScript运行时未来不会仅仅局限在浏览器和后端服务,随着Serverless的兴起,FaaS等场景会进一步普及,一些创新型的JavaScript运行时值得被探讨和尝试!
browser🧩
除了日新月异的前端框架和新工具诞生,浏览器本身也在积极地推动着很多改善和创新,以及标准的完善
Web Componnets
- 简单介绍
- 浏览器标准层面的代码复用方案:组件
- 由「Custom elements、Shadow DOM、HTML templates」三项技术组成
- 总结
- 未来能否直接基于Web Components编程而不需要任何前端框架?有待时间验证
wasm(WebAssembly)
- 简单介绍
- 允许其他语言在浏览器运行的一个二进制虚拟容器
- 高效:以原生速度运行代码
- 安全:给予沙箱机制的内存安全运行环境
- 总结
- 高性能语言(Rust,C++,C)代码在浏览器运行:
- 计算量大的场景:建模,加密等
- 对安全要求高的场景:区块链、智能合约等
- 高性能动画的场景:3D动画
- 高性能语言(Rust,C++,C)代码在浏览器运行:
总结
一个不变的事实是:不管是框架还是工具,前端业务代码最终还是需要运行在浏览器端,作为开发者我们应该紧跟浏览器标准和规范。除此之外,了解新的规范和标准也有助于我们诞生新的想法和创造新的工具(参考Vite之于ESM)
toolchain🧩
Vite
- 简单介绍
- 提出一种no-bundle的前端本地开发方式:借助了浏览器ESM特性实现按需加载js文件,借助esbuild预构建解决前者所需要克服的诸多问题
- 总结
- 目前主流的一些新框架已经开始使用Vite,如Astro等(Astro作者本人就是SnowPack的作者 😆)
- 未来一到两年可能会逐渐取代Webpack,成为前端开发标配工具
EsBuild
- 简单介绍
- 基于GO的前端JavaScript Bundle打包工具,速度远超Parcel、Rollup、WebPack
- 主要得益于GO在CPU密集型运算以及多线程支持上对JavaScritp的碾压
- Vite预构建的默认工具
- 总结
- 定位清晰,就是一个bundle打包工具而不是开发全家桶,对css解析等支持欠佳,也暂时不考虑HRM,ts类型检查等功能
- 未来如果解决了生产打包需要的问题,可能会大大加速各个公司流水线的速度
SWC
- 简单介绍
- 基于Rust的前端开发工具,包括了编译和打包(spack)等环节
- “SWC is 20x faster than Babel on a single thread and 70x faster on four cores.”
- 总结
- 定位是前端开发工具全家桶,但目前打包工具spack还不是很好用
- Rust生态在前端的一个比较重要的存在,也是Rust进军前端工具链比较
总结
工具链领域正呈现出逐步以Rust/GO两大语言借助语言性能优势的新一代工具替代原有的JavaScritp方案
language🧩
GO
- 简单介绍
- 静态类型语言、直接翻译成机器码、语言层面支持并发、生态丰富,近几年在服务端份额不断增大
- 与前端交集:WebAssembly、EsBuild、本地处理数据Script
- 总结
- 目前GO还是在服务端领域应用比较广泛,但前端开发者可以考虑通过学习GO语言来进一步学习服务端知识,为进阶全栈工程师做储备
Rust
- 简单介绍
- 静态语言高性能、编译器阶段暴露潜在bug提高代码健壮性、集新一代编程语言的各个优点
- 总结
- 可用场景:
- 高性能工具链、高性能客户端
- 智能合约开发
- WebAssembly应用
- 学习曲线陡峭,但学会之后对于一个程序员的代码质量、逻辑思维会有一个较大的提升作用
- 可用场景:
library🧩
RxJS
- 简单介绍
- 一个基于可观测数据流 Stream 结合观察者模式和迭代器模式的一种异步编程的应用库
- 总结
- 在一些逻辑较复杂(较多流转、瀑布流)的场景,使用RxJS可以有效简化应用的代码复杂度,更容易维护
- 观察者、迭代器、数据流等数据和设计模式也是对编码思维的一种开拓,可以尝试将这些思维运用在实际开发中
XState
- 简单介绍
- 用状态机来管理业务逻辑,并通过流程图来可视化它们
- 支持React,Vue,Svelte
- 总结
- 在一些逻辑分支复杂的业务场景可以有效发挥作用
- 另外通过状态机可视化也可以确保研发与产品经理信息同步,提效整体研发流程
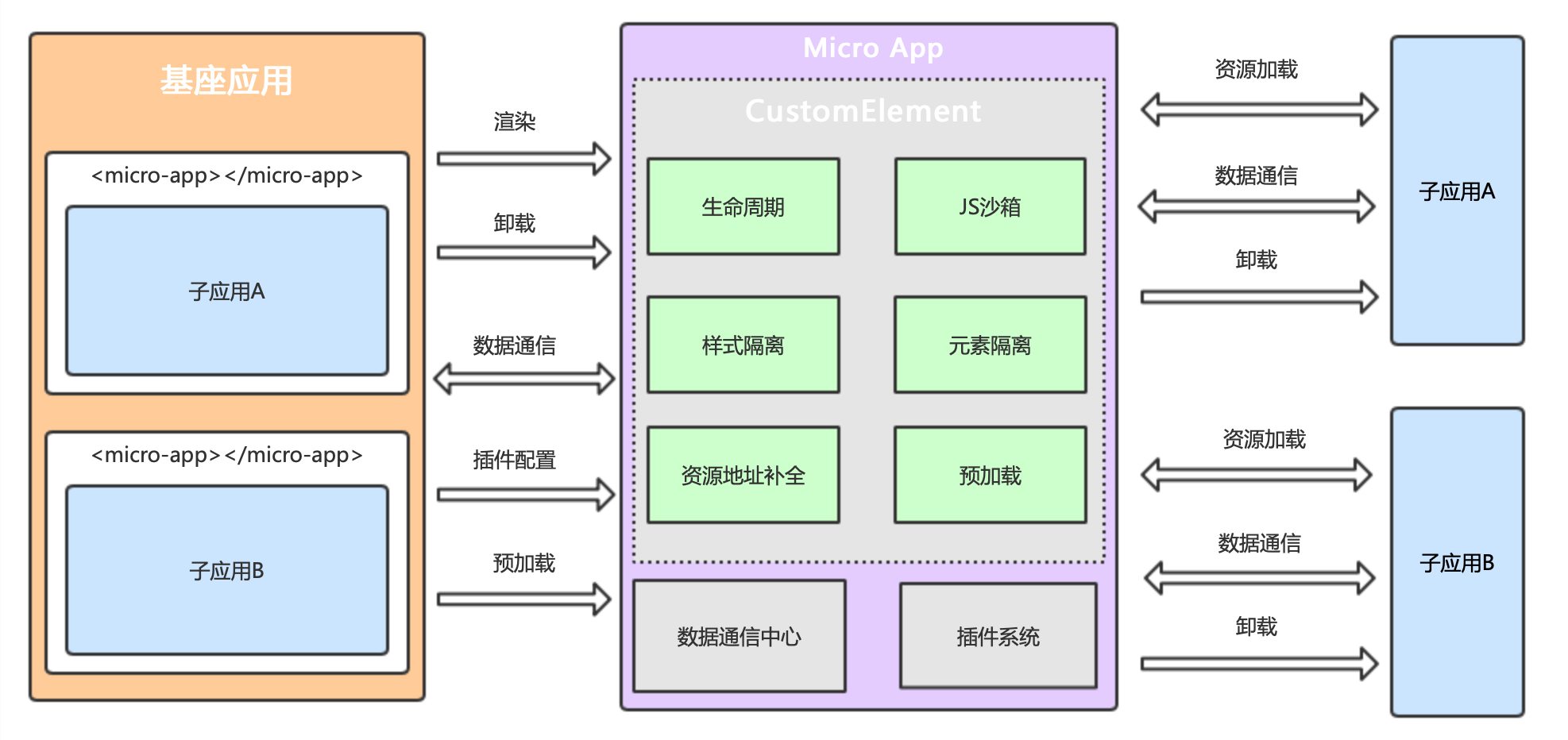
MicroApp
- 简单介绍
- 由京东团队研发一个创新型微前端框架
- 与传统微前端(QianKun、Garfish等)监听url思路不同,借鉴了web components的ShadowDom思想
- 总结
- 微前端领域的一次创新尝试:有望解决传统微前端框架在开发体验和功能限制上的一些问题,非核心新项目可以考虑尝试
concept🧩
Serverless
- 简单介绍
- 将运维、部署、扩容等非研发相关的概念封装,以开箱即用的方式提供给开发者
- 与边缘计算可以放在一起考虑
- 总结
- 在Serverless技术普及之后更有利于前端开发者向全栈开发者过渡(一些负载均衡等概念由serveless去管控,前端参与到后端逻辑开发与数据库打交道)
low-code
- 简单介绍
- 国外的SaleForce,国内字节的aPaaS都在探索研发侧的low-code应用场景
- 总结
- 仍在探索的一个方向,未来可能衍生出一种全新的开发/设计方式
Web 3.0
- 简单介绍
- 去中心化的web时代,颠覆现有互联网通信模式
- 总结
- 落地难度大,具有革命性的创新
- 学习智能合约、区块链等知识有助于:
- 发展全栈能力
- 提高逻辑能力
- 开拓技术视野